Die besten Page Builder für professionelle WordPress-Webseiten

Die Anforderungen an Webseiten werden immer anspruchsvoller. Einmal sollen Bilder über die gesamte Breite gehen, dann wieder nur bis zu einem gewünschten Bereich. Einmal sind flexible Spalten gefragt, einmal sollen Videos eingebunden werden, dann sollen die Sidebar ausgeblendet, Testimonials eingebunden usw. Mit dem WordPress eigenen Editor geht dies nur begrenzt. Mit einem Page Builder, gibt es auch kostenlos, ist dies ein Kinderspiel.
Was ist ein Page-Builder
 Ein Page-Builder ist ein Homepage-Baukasten-Plugin für WordPress, mit welchem sich die gestalterischen Vorgaben und Wünsche leicht umsetzen lassen. Das Beste daran, man benötigt keinerlei html-Kenntnisse oder dergleichen. Der eine oder andere wird ähnliche Baukasten-Systeme vielleicht von Hosting-Plattformen wie Wix, Jimdo, Weebly o.ä kennen.
Ein Page-Builder ist ein Homepage-Baukasten-Plugin für WordPress, mit welchem sich die gestalterischen Vorgaben und Wünsche leicht umsetzen lassen. Das Beste daran, man benötigt keinerlei html-Kenntnisse oder dergleichen. Der eine oder andere wird ähnliche Baukasten-Systeme vielleicht von Hosting-Plattformen wie Wix, Jimdo, Weebly o.ä kennen.
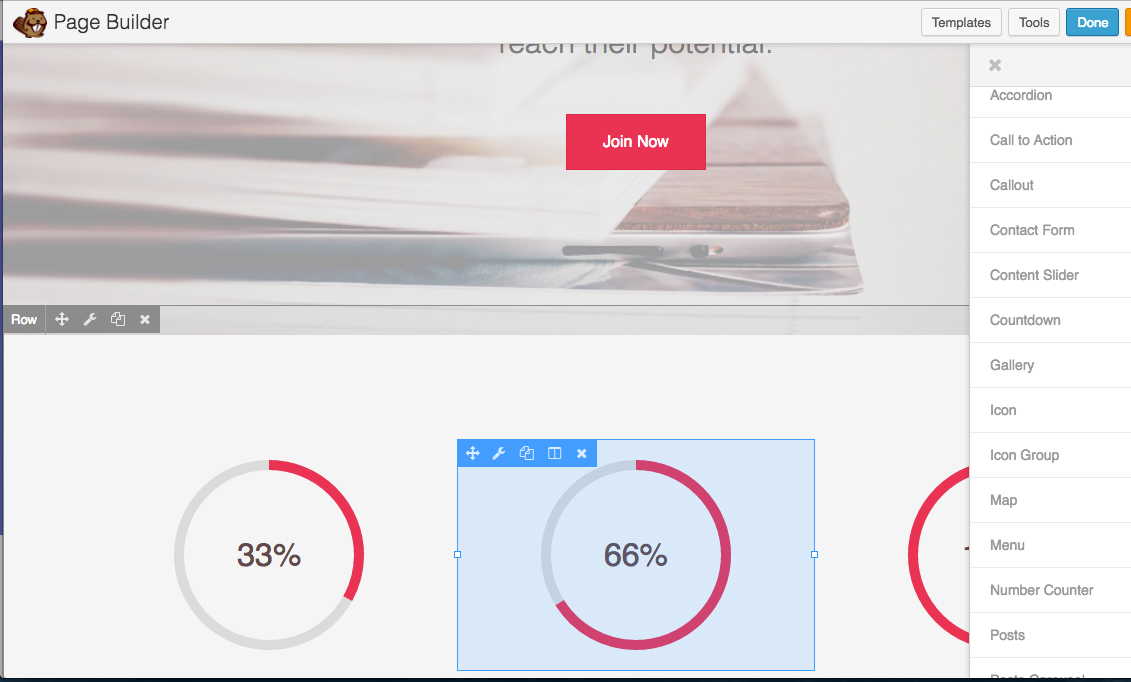
Wie in einem Homepage-Baukasten klickt man einfach auf die vorgegebenen Elemente und gestaltet so die Seite. Einfach per Drag & Drop. Nun muss man nur noch die Elemente mit eigenen Inhalten befüllen. Dafür sind wie gesagt keine Code-Kenntnisse und ebenso wenig Designkenntnisse erforderlich. Beides ist allerdings mehr als hilfreich.
Page Builder ≠ Theme
Page-Builder sind nicht zu verwechseln mit Themes. Ein Theme ist eine statische Schablone zur Darstellung deiner Inhalte ist. Modere Themes können eingeschränkt über den WordPress-Customizer angepasst werden, wie zum Beispiel Anpassung der Farben, Schriftgrösse, Logo, Headerbild. Inhalte können dann ausschliesslich über den WordPress-Editor gestaltet werden.
Page-Builder bieten eine weitaus höhere Flexibilität, was die Gestaltung und Präsentation deiner Inhalte betrifft. Nichtsdestotrotz benötigt ein Page-Builder ein Theme. Die Standard-Themes aus WordPress reichen in der Regel völlig.
Ein Theme, welches sich speziell für Page-Builder eignet ist auch das Basis-Theme von Sitepoint. Simple gehalten aber perfekt zur Verwendung von Page Buildern geeignet.
Ein anderes wäre noch OceanWP. Eignet sich auch ganz gut für PageBuilder, hat aber wesentlich mehr zusätzliche Einstellungsmöglichkeiten an Board. Für meinen Geschmack etwas zuviel, aber für Nicht-Webdesigner eventuell doch praktisch.
Doch Achtung: Aussagen wie, Page-Builder würden generell mit jedem Theme arbeiten, sind mit Vorsicht zu genießen. Ist dein vorhandenes Theme nicht sauber nach den WordPress-Richtlinien programmiert, kann es zu Darstellungsfehlern kommen.
Welche Page-Builder gibt es?
Die Zahl der Page-Builder Anbieter wächst rasant. Es gibt sowohl kommerzielle als auch kostenlose. und es kann vermerkt werden, dass die Kostenlosen sich ohne weiteres mit den kostenpflichtigen messen können.
- Beaver Builder: Tipp, kostenlose & kostenpflichtige Version
- Visual Composer: kostenpflichtig
- SiteOrigin Pagebuilder: kostenpflichtig
- Elementor: Tipp, kostenlose & kostenpflichtige Version, mein Favorit
- Thrive Architect: kostenpflichtig
Auf was ist zu achten?
Einige Pagebuilder formatieren deinen Inhalt mit sogenannten Shortcodes. Shortcodes sind kleine Scriptanweisungen, welche den WordPress-Editor erweitern. Shortcodes erkennt man unter anderem an den eckigen Klammern, wie zB: [Beispiel].
Das Dumme ist nur, dass wenn man – aus welchen Gründen auch immer – den Editor nicht mehr verwenden will und diesen deinstalliert, der gesamte Text, welchen du mühevoll geschrieben hast mit Shortcodes verseucht ist. Ist natürlich ärgerlich, wenn du in nachhinein deine Texte von Shortcodes befreien musst. Ein so ein Kandidat wäre zB Divi.
Auch bei den anderen Page-Buildern verliert man die Formatierung der Texte. Es liegt dann zwar die Reinform des Textes vor, sprich ich muss diesen nicht erst von Shortcodes bereinigen, aber man muss dann sämtliche Seiten, welche mit dem Page Builder gestaltet wurden, nochmals neu gestalten.
Auf langfristige Sicht gesehen, sollte man nur ausgewählte, spezifische Seiten mit einem Page-Builder gestalten. Für den Rest, vor allem die Blog-Beiträge, ist der WordPress eigene Editor vorzuziehen. Das gilt für alle am Markt befindlichen Page Builder!!
Was lernt man daraus?
Unbedingt vorher genau testen, ob man (a) mit dem Page-Builder gut zurecht kommt, ob man (b) einen überhaupt benötigt und ob dieser (c) einem alle Funktionen bietet welche man benötigt.
Favorit Elementor
Mein persönlicher Favorit ist Elementor.
Ein weiterer wäre der Beaver-Builder. Danach kommt aus meiner Sicht lange nichts.
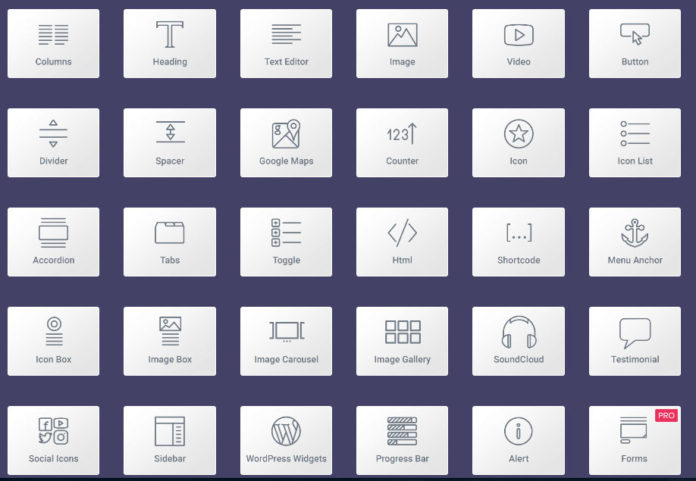
Elementor ist OpenSource, der derzeit schnellst wachsende Page Builder und weist einen recht grossen Funktionsumfang auf. Neben den Standard-Features, wie dem Einfügen von Texten, Bildern oder Videos, finden sich Akkordeons, Slider, Karusselle, Medieneinbindungen, Tabs Spalten-Modus, etc.
Die Grundversion ist kostenlos. Es gibt auch eine kostenpflichtige Pro Version, aber ich schätze mal, für 90% der Anwender, welche nicht gerade WooCommerce verwenden, reicht die kostenlose Version allemal.
Für die Pro Variante spricht, dass es eine Reihe an vorgefertigter Templates gibt. Zudem kann ich Formulare super leicht gestalten und falls ich einen WooCommerce Shop betreibe, diesen Bereich auch komplett anpassen. Elementor Pro kostet einmalig $ 49,-. Das zahlt man auch locker nur für 1 Theme bei anderen kostenpflichtigen Template-Herstellern. Mit dem Page-Builder steht dir dafür quasi die Designer-Türe offen. 😉
Mit Drag & Drop ganze Seiten gestalten

Elementor ist schnell und zeigt die Änderungen in Echtzeit. Alle Elemente können einfach per Drag & Drop eingefügt werden. Diese Elemente kann ich leicht individuell anpassen. Bausteine die immer wieder benötigt werden lassen sich einfach abspeichern, sodass ich diese bei späterer Verwendung (zB auf einer anderen Seite) einfach wieder einfügen kann, ohne dass man die individuellen Anpassungen erneut durchführen muss.
 Erscheint ein Design zufriedenstellend, kann ich mit Elementor gleich die verschiedenen Auflösungen testen. Zur Verfügung stehen Desktop, Tablet und Smartphone. Ist bei zB Smartphones die Schrift zu groß, kann man diese gleich ändern. Ansonsten sind die erstellten Seiten mobile-friendly. Also für Otto-Normalverbraucher ein absolut nützliches Tool.
Erscheint ein Design zufriedenstellend, kann ich mit Elementor gleich die verschiedenen Auflösungen testen. Zur Verfügung stehen Desktop, Tablet und Smartphone. Ist bei zB Smartphones die Schrift zu groß, kann man diese gleich ändern. Ansonsten sind die erstellten Seiten mobile-friendly. Also für Otto-Normalverbraucher ein absolut nützliches Tool.
Wer heute noch – nur für Desktop-PC seine Seiten gestaltet – lässt einen grossen Teil seiner Besucher links liegen. Für Unternehmer eigentlich ein absolutes No-go.
Wie installiere ich Page-Builder?
Page-Builder für WordPress sind normale Plugins und können im Admin-Bereich unter „Plugin installieren“ installiert werden. Die spezifischen Anpassungen sind ausführlich erklärt.
Hinweis:
Auf Repro.at habe ich einen zusätzlichen Artikel zu Page Builder verfasst. siehe auch „Top-Gründe für Page Builder„.
Fazit
Wer kein Webdesigner und Webprogrammierer ist hat mit einem Page-Builder seine Freude und kann schnell und günstig seine Homepage professionell gestalten.
Wer in erster Linie auf schnelle Ladezeiten wert legt, oder wem SEO an oberster Stelle steht, wird wohl auf Page-Builder verzichten. Page Builder sind halt doch WordPress Plugins und jedes Plugin geht zu Lasten der Leistung. Zwar minimal, aber doch messbar.
Jetzt bis du dran. Verwendest du einen Page-Builder und falls ja, wie sind dein Erfahrungen? Hinterlasse gerne deinen Kommentar. Bitte OHNE Werbelink, danke ;-)
.

Hallo Alex
Danke für diesen tollen Artikel. Ich verwende jetzt auch den Elementor als Page-Builder und kann nur sagen WOW!
Damit kann ich nun selbst anspruchsvolle Layouts erstellen, obwohl ich so gut wie über keine html-Kenntnisse verfüge. Mein letztes Layout vor 3 Jahren von einer Agentur programmiert hat mir noch über 900 Euro gekostet. Das hat nun ein Ende, da ich mir dies nun selber einfachst zusammenstellen kann.
Grüsse aus Dresden
Peter
Hallo Peter,
ja mit solchen Tools kann nun ein jeder moderne WordPress-Layouts designen.
Die Zeit der Webdesigner ist leider grösstenteils vorbei. Diese werden nur noch bei einzelnen grösseren Projekten benötigt. Ist halt so der Lauf der Dinge ….
Hallo, danke für diesen Artikel. Ich immer skeptisch wegen Page-Builder, da ich immer der Meinung war, dass diese mir meine Webseiten verlangsamen.
Nach einigen Tests ist zwar eine messbare Verzögerung beim Laden der Webseiten feststellbar, doch sind diese noch in meinem Toleranzbereich.
Mittlerweile bin ich auch ein Fan von PageBilder geworden. Dabei verwende ich sowohl den Elementor als auch den von Thrivethemes
Da gebe ich dir Recht Susanne.
Ladeverzögerungen sind natürlich vorhanden, dafür hat man auch als nicht professioneller Webdesigner die Möglichkeit anschauliche Seiten zu gestalten.
Elementar ist mein Favorit. Die sind wirklich auf Zack punkto Weiterentwicklung und Support. Der Thrive Architekt Editor ist auch nicht schlecht, nur ist der Support dort erbärmlich.
Für mich sind Page Builder ein Segen, da meine Webdesign-Kenntnisse nicht allzu sehr ausgeprägt sind. Auch halten sich meiner Meinung nach die Ladezeiten in Grenzen, vor allem, wenn man den Page Builder nur für spezielle (Verkauf- & Präsentations-) Seiten verwendet.
Verwende derzeit den VC für mein nächstes Projekt werde ich mir aber den Page Builder von Thrive anschaffen, da man mit diesem auch sehr gut Conversion-Optimierung betreiben kann